
Recently, Google announced 2 major changes to its mobile search results. The changes were announced to help users find the best answers to their question quickly and easily.
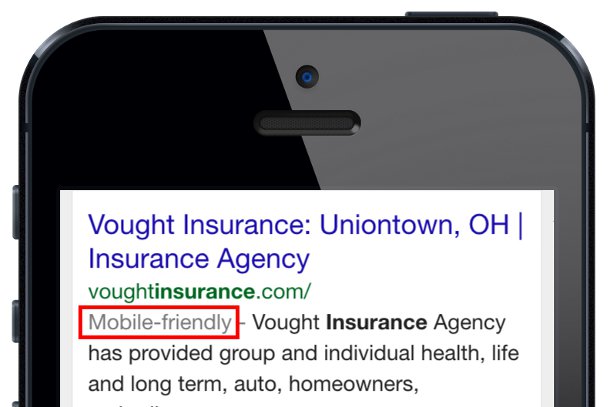
Removal of Mobile Friendly Label
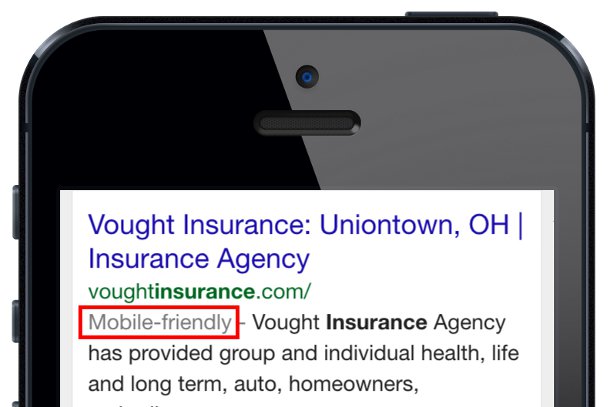
Almost 2 years ago, Google had introduced mobile-friendly label to help users differentiate the mobile friendly sites from the rest. Since then, they have seen the sites have evolved to rank better on mobile searches.

Image Source
According to Google’s data, 85 percent of all pages it shows on its mobile search results are now mobile-friendly and show mobile-friendly label. To declutter the results pages, it will be removing the label. However, the mobile friendly criteria will continue to be a ranking signal.
Easily accessible content to be used as a ranking signal
Majority of the pages on the web are now mobile friendly. However, Google found many examples where these pages showed intrusive interstitials, better known as popups, to users. Although, the underlying content is present on the page and available to be indexed by Google, the interstitial will be a hinderance between the user and content. A well known SEO services Agency states "such acts can hamper user experience because the content that they were expecting when they tapped on the search result is not easily available."
Pages that show intrusive interstitials provide a poorer experience to users than other pages where content is immediately accessible. This can even become worse on mobile devices because of smaller screens. From 10th January 2017 onwards, pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly. Thus, easily accessible content will become a ranking signal.
Google shared the following examples of techniques that make content less accessible to a user:
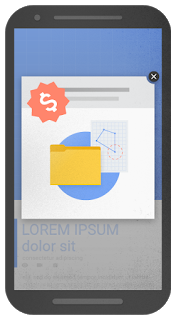
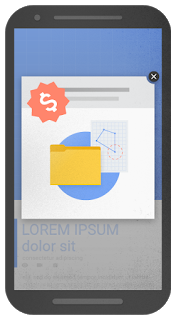
A popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
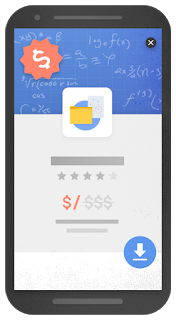
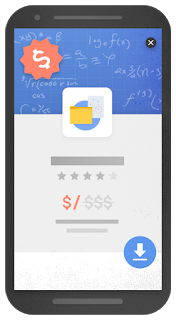
Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
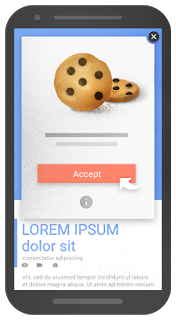
Here are some examples of interstitials shared by Google that make content less accessible

| 
| 
|
An example of an intrusive popup. | An example of an intrusive standalone interstitial. | Another example of an intrusive standalone interstitial. |
According to Google, here are some examples of techniques that, used responsibly, would not be affected by the new signal:
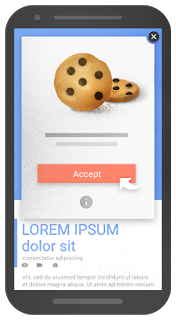
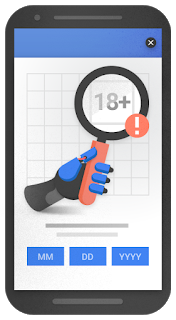
Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.
Login dialogs on sites where content is not publicly indexable. For example, Facebook or LinkedIn login.
Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.
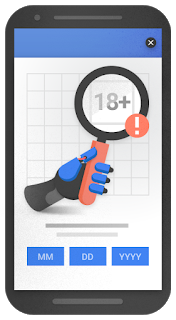
Examples of interstitials that would not be affected by the new signal, if used responsibly

| 
| 
|
An example of an interstitial for cookie usage. | An example of an interstitial for age verification. | An example of a banner that uses a reasonable amount of screen space. |
Previously Google explored a signal to check for interstitials that prompted users to install a mobile app. To avoid duplication in Google’s ranking signals, it has removed the check for app-install interstitials from the mobile-friendly test and have incorporated it into this new signal in Search.
This new signal or factor is just one of hundreds of signals that Google will use in ranking. However, the content on the page will still be a very strong signal. A page may still rank higher if it has great content.