luv Arora talks about Web Development
How to Hire High Quality Tech Talent?
Sep 09, 2016
Hiring great developers can be the difference between a unicorn startup and a never-heard startup. Here is a primer on how to attract the best reso...
Apr 04, 2016
by luv Arora

A research conducted by Kissmetrics showed that 40% of the visitors will leave a site if it takes more than 3 seconds to load. 47% of users expect a page to load in 2 seconds or less.
The site load speed has a greater impact on user experience than any other feature. It doesn’t matter how beautiful your site look: if it loads too slow, users will drop off. This results in fewer page views and higher bounce rate. A slow website not only affects the user experience, but also search engine rankings. In an official blogpost, Google confirmed that site speed is one of the many factors that it takes into consideration for search engine rankings.
Before you begin to optimise your site, it´s important to see how well they are functioning, first.
Take the Google Page Speed Test. It measures the performance of a page for mobile and desktop devices. The Page Speed Score ranges from 0 to 100 points. A higher score is better and a score of 85 or above indicates that the page is performing well.
If your Page Speed Score is less than 85, you should start working on optimising your webpages. Here are some ways to reduce your website load time and improve your site speed.
According to Yahoo, 80% of the user’s response time is spent in downloading the front end which includes images, stylesheets, scripts, Flash, etc. An HTTP request is made for each one of these elements, so the more on-page elements, the longer it will take to load. Here are some ways to reduce HTTP requests:
Oversized images take longer to load. Therefore, it’s important that you keep your images as small as possible. Here are a few things that you can do to optimise the images:
High quality content pages are generally large since they have a lot of components. As a result, they are slow to load. The best way to reduce the load time of such pages is to zip them, also know as compression. It reduces the bandwidth of your pages, thereby reducing HTTP response time.
When a user visits a webpage, the elements of that page can be stored in the cache of the user’s browser (if browser caching is enabled), so the next time user visits the site, only a few components needs to be downloaded, thereby reducing the HTTP requests.
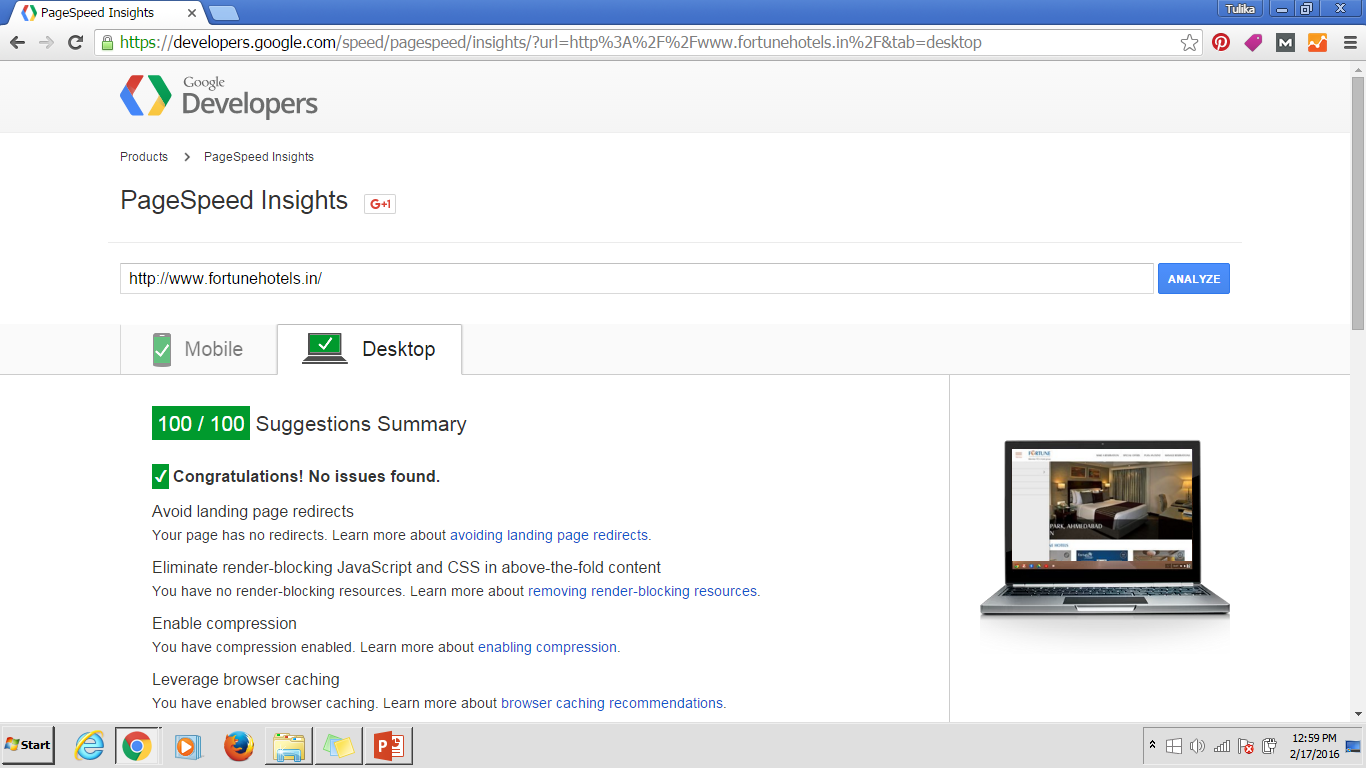
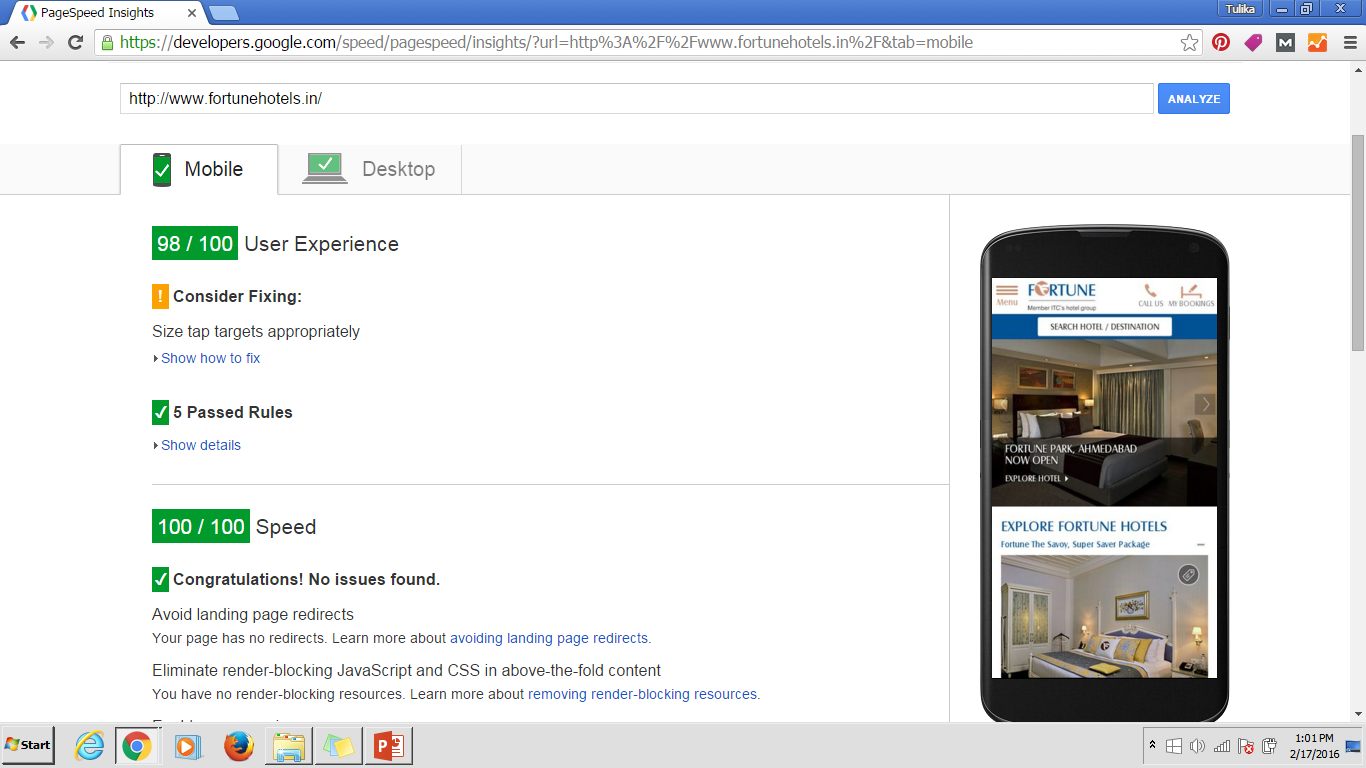
We recently revamped the website for one our clients called Fortune Hotels. We did take into consideration most of the aforementioned techniques. Here’s the results of the Google Page Speed Test for Fortune Hotels’ website.


Is your website slow? Let Envigo help you. Get in touch with our team here.


luv Arora talks about Web Development
Sep 09, 2016
Hiring great developers can be the difference between a unicorn startup and a never-heard startup. Here is a primer on how to attract the best reso...


luv Arora talks about Web Development
May 05, 2016
Every application, regardless of its platform, is susceptible to cyber-attacks, even if it has been built using the best security and defensive cod...